Bu konuda, Visual Studio Code üzerinden GitHub kullanımını göreceğiz. Konuya giriş yapmadan önce Oğlum, Bak ‘Git’! başlıklı yazımı okumanızı öneririm.
GitHub, 2008 yılında, yazılım projelerinin internet ortamında depolanması amacıyla kurulmuştur. GitHub, projeleri bir sürüm denetim düzeni olan Git ile depolamaktadır. Bu hizmet, açık kaynaklı projeler için tamamen ücretsizdir. Ancak “Ben projemi herkese açmam, gizlerim!” diyorsanız, o pamuk kadar yumuşak olan ellerinizi cebinize atmanız gerekecektir! Geliştiricilerin bu hizmeti sık kullanmaya başlamasıyla birlikte, GitHub bir çığ gibi büyümeye başladı. Güncel olarak 10 milyonu aşkın kullanıcısı ve yaklaşık 30 milyon deposu ile bu çığın duracağı yok sanırım!
Konuya başlamadan önce bir GitHub hesabınızın var olduğunu sayıyorum.
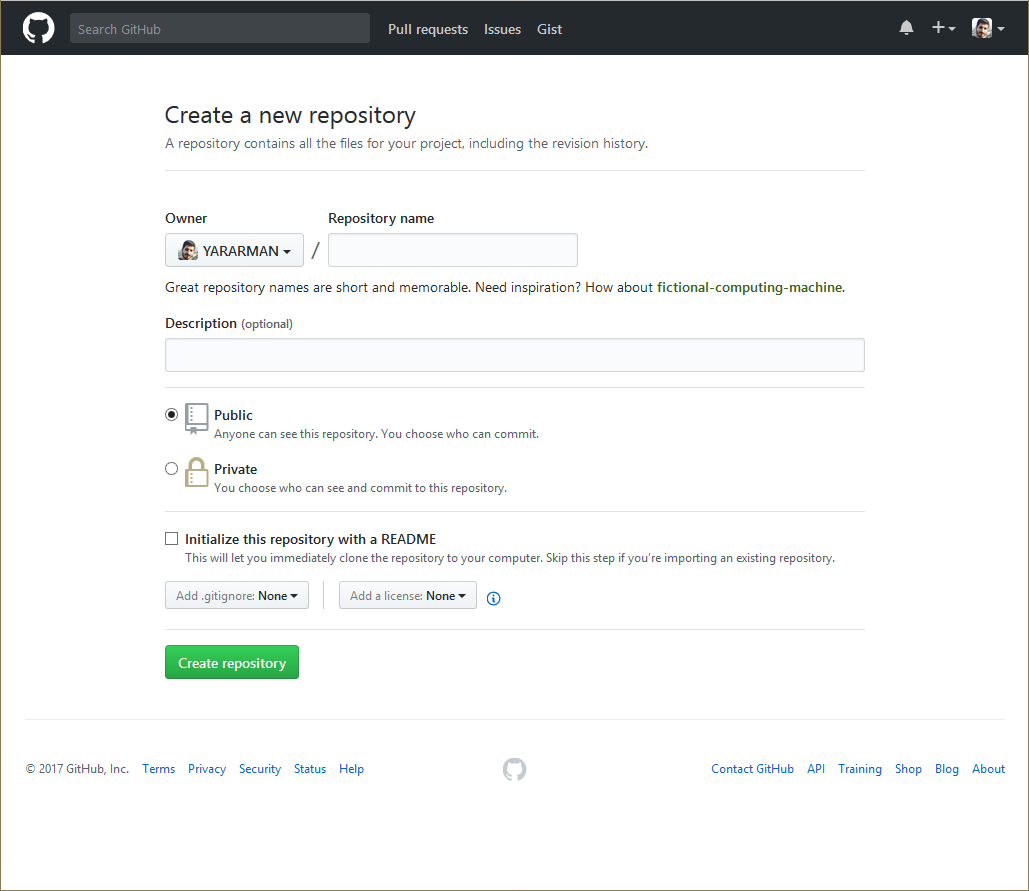
GitHub sitesini ziyaret edelim. Ana sayfadaki ‘New repository’ düğmesine tıklayıp, yeni bir depo oluşturma sayfasına geçelim.
- ‘Repository name’ kısmına, yükleyecek olduğunuz projenin depo adını girebilirsiniz. Ben bu konuda, depo adını BlogGitHubVSCode olarak gireceğim.
- ‘Description’ kısmı, isteğe bağlıdır. Girseniz de olur, girmeseniz de. Ancak oluşturduğunuz her depo için bir açıklama girmeniz, elbette doğru bir davranış biçimi olur.
- ‘Public’ ve ‘Private’ seçeneklerinden ‘Public’ olanı seçeceğim. Çünkü ücretsiz. Eğer projenizi gizli tutmak istiyorsanız ya da sadece belirlediğiniz kişiler ile paylaşmayı düşünüyorsanız, ‘Private’ seçeneğini seçebilirsiniz.
- ‘Initialize this repository with a README’ kısmını işaretlerseniz, oluşturacağınız depo için otomatik bir README dosyası oluşur. Bu seçenek, oluşturacağınız depoyu bilgisayarınıza hemen kopyalamanıza imkan verir. Eğer var olan bir projenizi, oluşturacağınız depo içerisine aktarmayı düşünüyorsanız, bu seçeneği sallayın gitsin!
- Şuan için herhangi bir .gitignore ya da license ile uğraşmayacağımız için ‘Add .gitignore’ ve ‘Add a license’ kısmı ile kafamızı kurcalamıyoruz.
Yukarıdaki işlemleri doğru bir şekilde tamamladıktan sonra en alttaki ‘Create repository’ düğmesine tıklayıp yolumuza devam ediyoruz.
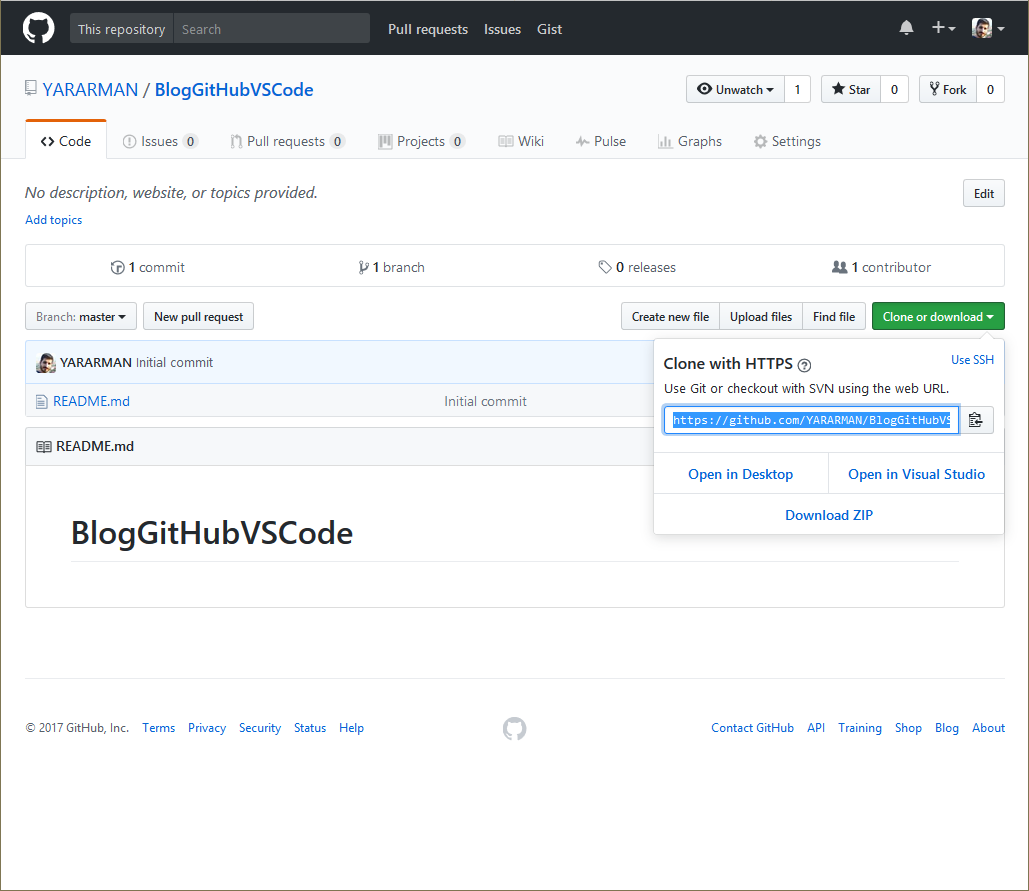
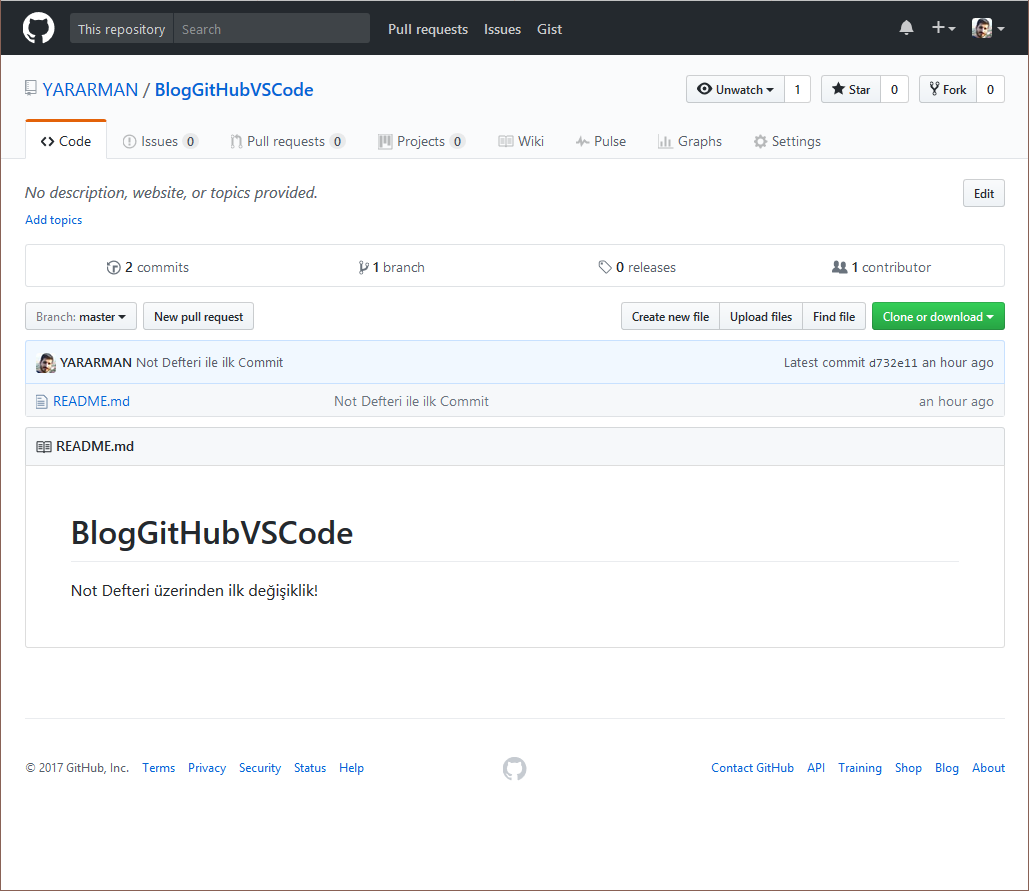
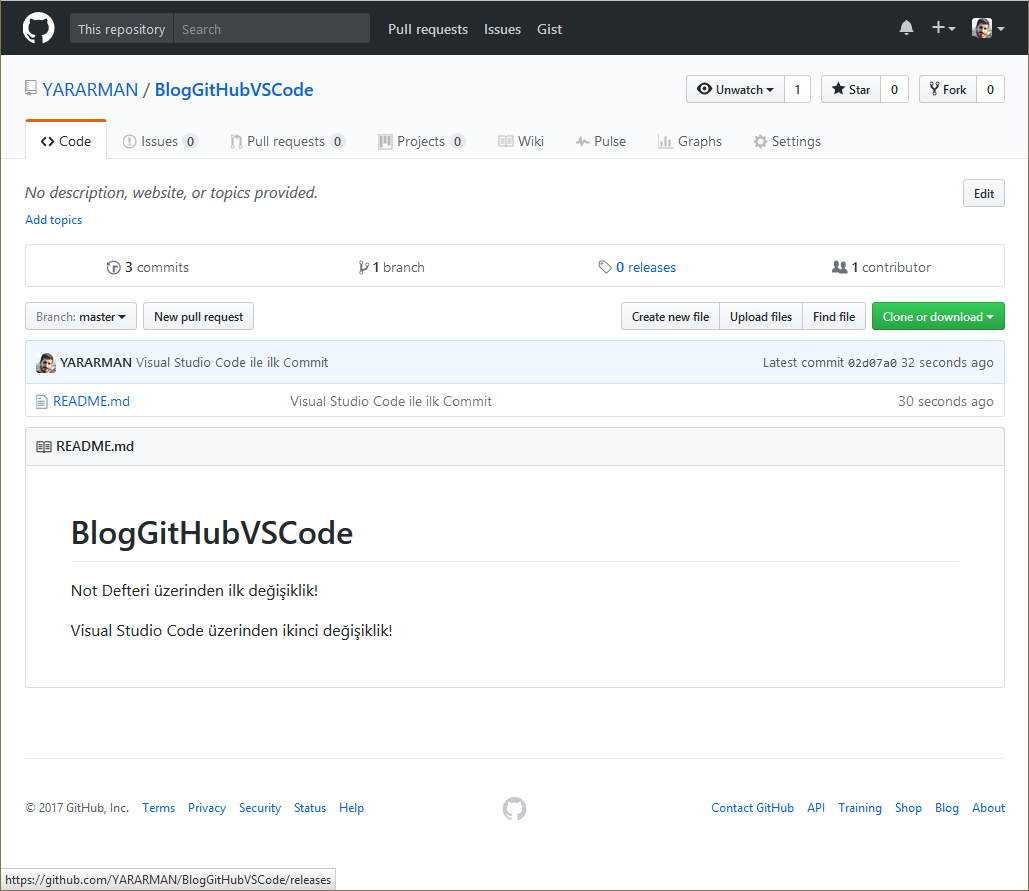
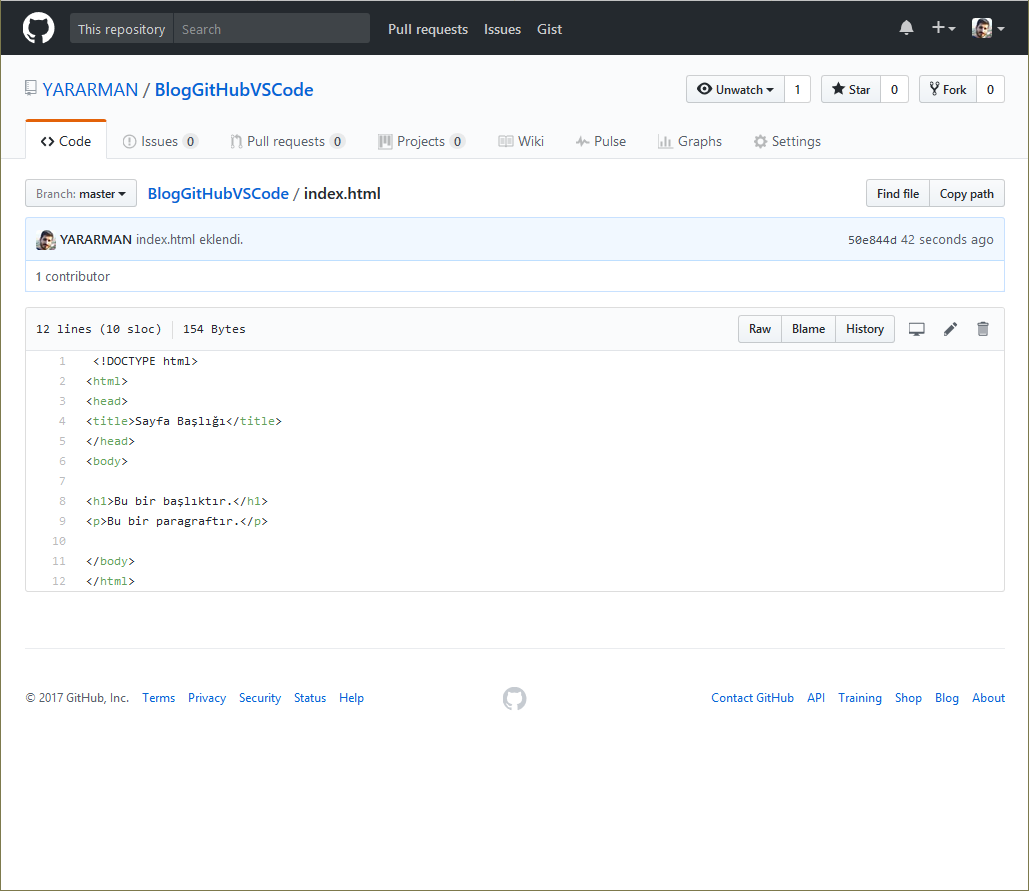
Depo oluştuktan sonra otomatik olarak oluşturmuş olduğumuz deponun ana sayfasına geçiyoruz.
Yukarıdaki sayfada, oluşturmuş olduğumuz depo hakkında, kaç yıldız aldığı (Star), kaç kişi tarafından çatallandırıldığı (Fork), proje kodunun kaç kere değiştirildiği (Commit), projenin kaç kere dallandırıldığı (Branch), projeye kaç kişinin katkıda bulunduğu (contributor) gibi temel bilgiler yer almaktadır.
Sağ taraftaki ‘Clone or download’ düğmesine tıkladığımızda küçük bir bölüm açılacaktır. Bu bölümdeki, Git bağlantısını seçip kopyalayın, hafızada dursun şimdilik ya da Not Defteri gibi bir uygulamada saklayın. Bu bağlantıyı birazdan kullanacağız.
Şimdi Git Bash uygulamasını açalım. Eğer Git kurulu değil ise şu bağlantıdan Git’i indirebilirsiniz.
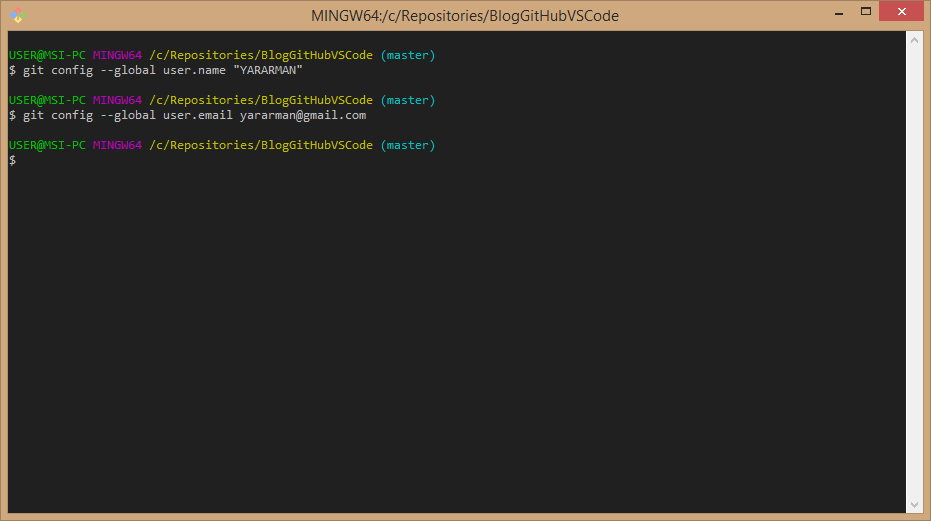
Eğer daha öncesinde kullanıcı ile ilgili config işlemleri yapılmadıysa, şu komutları uygulayalım:
$ git config --global user.name "YARARMAN"
$ git config --global user.email [email protected]Bu komutlar, Git ile ilgili yapacağınız işlemlerde görünecek olan kullanıcı adı ve e-postanızı belirlemiş oldu.
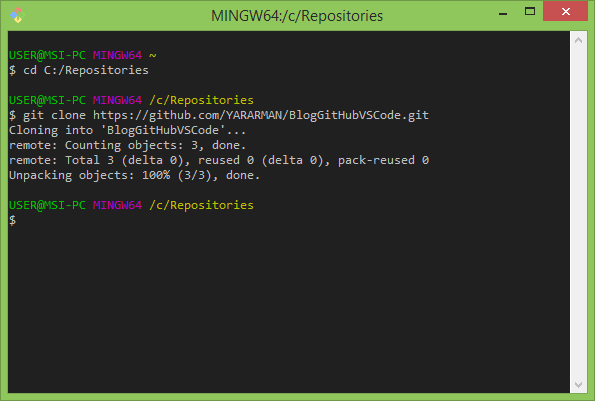
Ben, bu projeyi C sürücüsündeki Repositories dizini altında geliştirmeyi düşünüyorum. O yüzden, Git Bash içerisinde öncelikle Repositories dizinine geçiyorum.
Sonra da depoyu Git’ten kopyalamak için clone komutunu giriyoruz.
$ git clone https://github.com/YARARMAN/BlogGitHubVSCode.gitGit, ilk olarak Repositories dizini altında BlogGitHubVSCode adlı bir klasör oluşturdu ve daha sonra depoyu bu klasör içine kopyaladı.
BlogGitHubVSCode klasörü içindeki README.md dosyasını Not Defteri uygulaması ile açalım ve içine şu satırı ekleyelim:
Not Defteri üzerinden ilk değişiklik!Dosyayı kaydedip, Not Defteri uygulamasını kapatalım.
BlogGitHubVSCode klasörü içinde iken herhangi boş bir yere fare ile sağ tıklayalım. Çıkan menüden ‘Git Bash Here’ yazısına tıklayalım. Git Bash uygulaması açılacaktır.
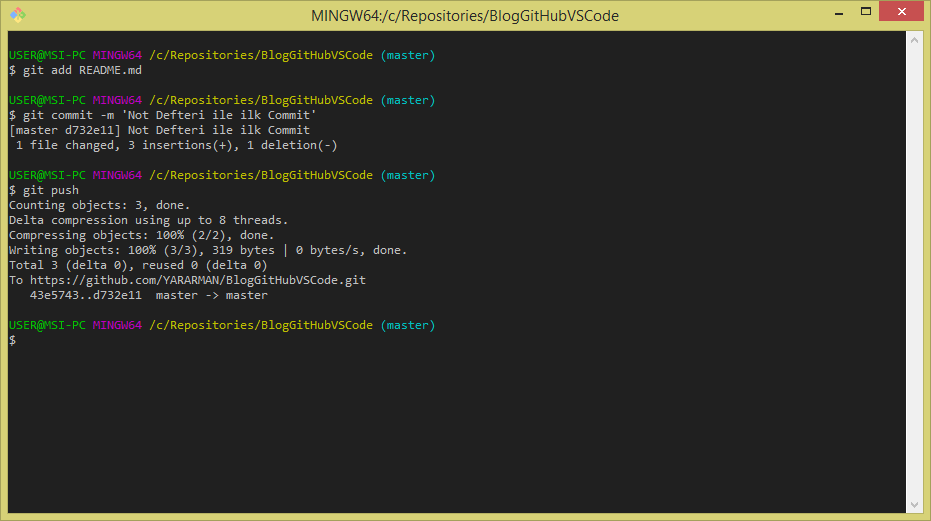
Sırasıyla şu komutları girelim:
$ git add README.mdREADME.md dosyasında değişiklik yaptığımız için yukarıdaki komut ile bu dosyayı hazırlık alanına alanına taşımış oluyoruz. Eğer depo içerisindeki herhangi bir dosyada değişiklik yapmış isek onu add komutu ile hazırlık alanına taşımamız gerekir. Yoksa commit işlemini gerçekleştirdiğimizde, yapılan değişiklik uygulanmaz. add komutu bir çok işe yarar. Aynı zamanda depo içerisine yeni bir dosya eklendiğinde, bu dosyanın Git tarafından izlenilmesini sağlar.
$ git commit -m 'Not Defteri ile ilk Commit'Yapılan değişiklikleri işlemek için commit komutunu kullandık. -m parametresi ile de bu commit için bir ileti ekledik.
$ git pushREADME.md dosyasında değişiklik yaptık. Bu değişikliği hazırlık alanına taşıdık ve sonra da bu değişikliği işledik. Şimdi sıra geldi yapılan değişikliği uzak depoya uygulamak. Bu işlemi push komutu ile gerçekleştiriyoruz. Yalnız, bu ilk push işlemimiz ise Git bizden kullanıcı girişi yapmamızı isteyecektir.
Kullanıcı girişi yaptıktan sonra yapılan değişiklik depoya uygulanmış oldu. GitHub’taki depomuza giderek, README.md dosyası içerisinde bu değişikliği görebiliriz.
ilk Git işlemlerini, bilerek Git Bash üzerinden yaptık. Olayı biraz daha ayrıntılı görebilmeniz için. Bundan sonraki işlemleri Visual Studio Code üzerinden gerçekleştirebiliriz.
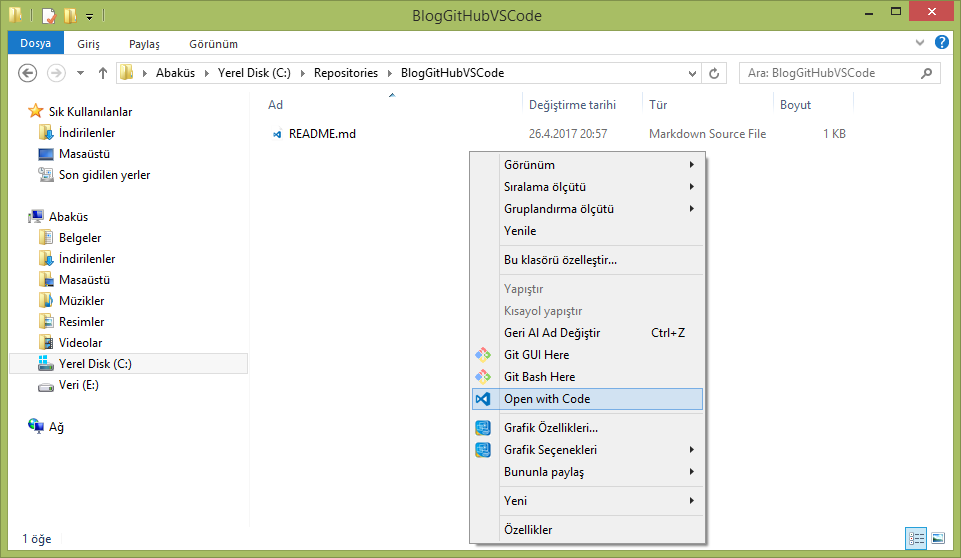
BlogGitHubVSCode dizinine geçelim. Bu klasör içinde iken herhangi boş bir yere fare ile sağ tıklayalım. Çıkan menüden ‘Open with Code’ yazısına tıklayalım. Visual Studio Code uygulaması bu dizinle birlikte açılacaktır.
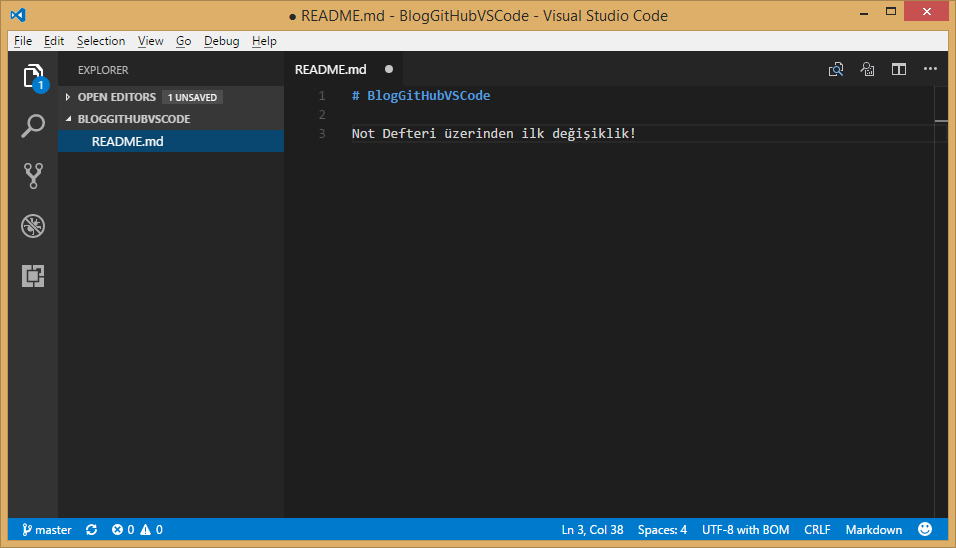
Şimdi ikinci değişikliği Visual Studio Code uygulaması üzerinden gerçekleştirelim.
- Dosyanın içine şu satırı ekledik:
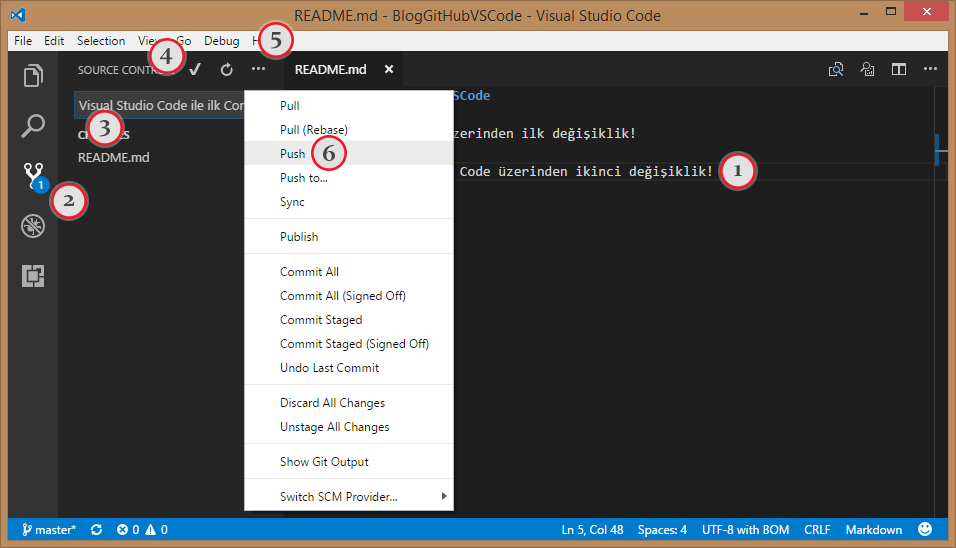
Visual Studio Code üzerinden ikinci değişiklik! - Dosyada değişiklik yaptığımız için sol araç çubuğundaki Source Control düğmesinin üstünde mavi bildirim baloncuğu çıktı. Bu düğmeye tıklayalım.
- Yaptığımız değişikliği commit etmeden önce metin kutusuna şu metni giriyoruz:
Visual Studio Code ile ilk Commit - commit metnini girdikten sonra commit işlemini onaylamak için ‘Okay’ düğmesine tıklıyoruz. Belli bir zaman sonra commit işlemi onaylanmış olacaktır.
- commit işlemini başarıyla gerçekleştirdikten sonra yapılan değişiklikleri depoya uygulamak için push etmemiz gerekiyor. 3 nokta olan düğmeye tıklıyoruz.
- Açılan menüden ‘Push’ yazısına tıklıyoruz. Belli bir zaman sonra push işlemi onaylanmış olacaktır.
Bu ikinci değişiklik de, depoya uygulanmış oldu. GitHub’taki depomuza giderek, README.md dosyası içerisinde bu değişikliği görebiliriz.
Şimdi sıra geldi, projemize yeni bir dosya eklemeye ve onun üzerinde değişiklik yapmaya.
Visual Studio Code uygulamasında iken sol taraftaki ‘EXPLORER’ penceresinin içerisinde boş bir yere tıklayıp ‘New file’ yazısını seçiyoruz.
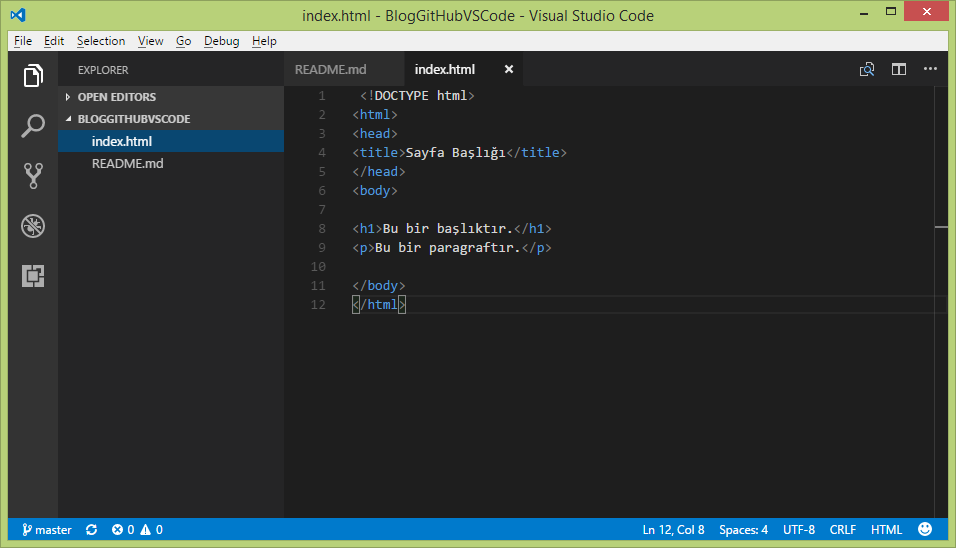
Yeni dosyanın adını index.html olarak girdim ve içerisinde temel bir HTML kodu yerleştirdim.
Bu işlemleri gerçekleştirdikten sonra araç çubuğundaki Source Control bölgesi yine bildirim verdi. Az önceki yaptığımız Git işlemlerini sırasıyla yeniden tekrarladığımızda, yeni oluşturduğumuz dosya ve onun üzerinde yapmış olduğumuz değişiklikler, depoya uygulanmış olacaktır.
Sonuç
Bu konuda, temel Git işlemlerini önce Git Bash üzerinden sonra da Visual Studio Code üzerinden gerçekleştirdik. Git ve GitHub konusuna giriş için yeterli bir konu olduğunu düşünüyorum. Bu konuyu okuyup, bana vakit ayırdığınız için ödülünüzü aşağıya ekliyorum. iyi dinlemeler…
Geldik bir yazının daha sonuna! Bu yazı ile ilgili olarak herhangi bir bildirimde bulunmak için konu altına yorum yazabilir ya da [email protected] adresine e-posta gönderebilirsiniz.
Kaynaklar:
- https://git-scm.com/book/tr/v2